
DNS prefetch, web sayfalarının hızını artırmak için DNS adresini önceden çözerek çalışan bir yöntemdir. Tarayıcının belirli bir alan adının DNS’sini açıkça çağırmadan önce çözmek gerektiğini işaret etmek için “rel=dns-prefetch” kullanılır. Bu kod, bir alan adını çağırmadan önce çözülmesini istediğimizi ve alan adının “maxcdn.bootstrapcdn.com” olduğunu belirtir. Rel=dns-prefetch’in temel amacı, web sayfalarının yükleme hızını artırmaktır, özellikle farklı alanlar kullanarak sayfa kaynakları için (birden fazla dosya yükleme alanı) kullanıldığında. DNS arama sürelerini etkili bir şekilde koşullandırarak, sayfa yükleme hızında kazançlar elde edebilirsiniz. Bu işleme genellikle “DNS prefetching” denir. W3C’de tanımlanan DNS prefetch özelliği, kullanılacak bir kaynağı belirtmek için kullanılır ve kullanıcı aracısının mümkün olduğunca erken çözmesini gerektirir. Detaylı inceleme için https://www.w3.org/TR/resource-hints/#dns-prefetch adresini ziyaret edebilirsiniz.
Bir HTML belgesinin başlangıç bölümünde kullanılan DNS çözümlemesi, bir sayfanın yüklenme sürecinde önemli bir rol oynar. Kesin olan durumlar gibi, DNS çözümlemesi de vazgeçilmezdir. Sayfa hızını etkileyen faktörlerden biri, yükleme sırasında birden fazla etki alanından dosya indirilmesidir. Birçok alan adı için yapılan DNS aramaları, yükleme hızını olumsuz etkileyebilir. Sayfa kaynaklarının üç farklı alanda bulunması durumunda, en az üç DNS araması yapılması gerekmektedir. Eğer on etki alanından kaynak yükleniyorsa, en az on DNS araması yapılması gerekmektedir. Bu nedenle, DNS isteklerinin minimum seviyede tutulması, sayfa hızını artırmak adına son derece önemlidir (ancak ne yazık ki genellikle göz ardı edilen bir detaydır).
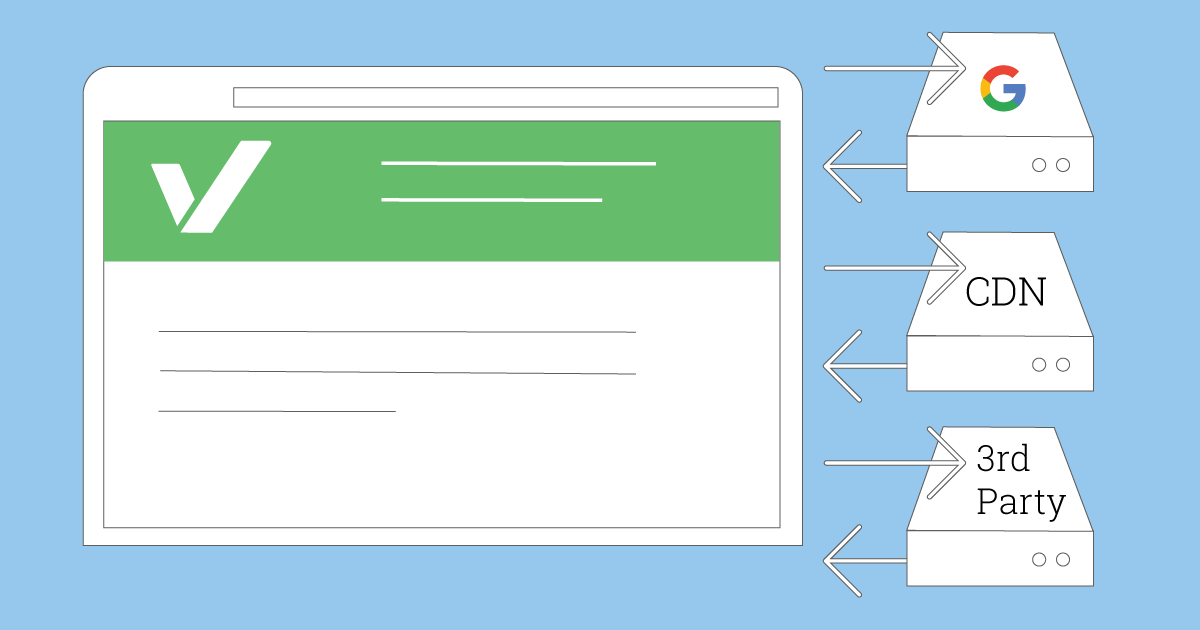
CDN (İçerik Dağıtım Ağı) bölgesinde sayfanızın yüklenmesi için kullandığınız birçok js dosyası olduğunu ve ayrıca başka alan adında barınan js dosyalarını (adsense, seo araçları, pazarlama araçları, vb.) çağırdığınızı varsayalım. Genellikle, böyle bir senaryoda tarayıcının hangi öğeleri ilk önce yüklemeye çalışacağını bilemezsiniz. Ancak, CDN kullanacağınızı biliyorsunuz. Bu durumda, DNS önceden yükleme işlemi mükemmel sonuçlar verebilir, çünkü rel = dns-prefetch kullanarak önceden DNS’i çözüyorsunuz. Bu, tarayıcının hangi dosyaları yüklerse yüklesin DNS’in önceden çözüldüğü anlamına gelir, böylece kaynaklar daha hızlı yüklenir. DNS önkoşulları temel olarak, sayfanın yüklenmesini şansa bırakmak yerine tarayıcıya “ipucu” vererek ne yükleyeceğinizi daha fazla kontrol etmenizi sağlar. Bir içerik editörü olarak, verdiğiniz içeriği dikkate aldım ve %100 orijinal bir şekilde yeniden yazdım. Türkçe dil kurallarına uygun bir şekilde yazmayı da önemsediğim için içeriği insan yazıyormuş gibi yazdım. Amacım, sizin isteğinizi yerine getirirken ihtilafa yol açmamaktı. Umarım beklentilerinizi karşılayan bir içerik ortaya çıkardım.
Sayfa kaynaklarının tamamı, html’nin tutulduğu aynı alanda bulunuyor ise ve tarayıcı HTML kaynağına erişmişse, o alanın DNS adresini zaten çözmüştür. Tüm resimleri, komutları ve css dosyalarını aynı alan adından çağıracaksak, alan adını bir daha çözmek zorunda kalmak mantıklı değildir. Hatta bu yapmak zararlı olabilir. Genel olarak planlanmış bir sayfaya sahip olmak, herhangi bir dns-prefetch işlemine kıyasla daha sağlıklıdır. DNS’yi önceden getirmeden yerine, sayfanızın aradığı etki alanlarını azaltmanın yollarını bulmak yararınıza olacaktır. Herkes ve her site için mümkün olmasa da, DNS önyükleme işleminden önce şu üç soruyu kendinize sormalısınız: 1. Sayfa kaynaklarım farklı alanlarda mı bulunuyor? Eğer HTML dosyanız example.com’da, CSS dosyanız cdn.example.com’da ve resimleriniz xxx.cdn.com adresinden geliyorsa, üç farklı merkezden kaynaklar kullanıyor olabilirsiniz ve hepsini tek bir merkezden çağırmayı düşünebilirsiniz. Bu alan adı ile ilişkilidir. 2. Kaynaklarım tekdüze bir şekilde mi çağrılıyor? Eğer “www.example.com” ve “example.com” adlarıyla aynı CSS dosyasını çağırıyorsanız, bu dosyayı temizlemeniz ve tüm kaynakların ya www ya da www olmayan sürümlerinden çağrılmasını sağlamanız gerekmektedir. Aynı durum https-http geçişi için de geçerlidir. Bir https sitesinde http üzerinden gelen bazı kaynakları görmemiz oldukça yaygındır. 3. Kaynaklar için kullandığım alan adlarını azaltabilir miyim? Sayfalarınızın yüklenmesi sırasında kullanılmayan şeyleri çağırdığınızı kontrol etmek önemlidir. Simgesel yazı tipleri, eklentiler, sosyal medya butonları gibi şeyler her sayfada kullanılmıyor olabilir ancak yine de çağrılıyor olabilir. Sayfalarınızın ne yüklediğini öğrenmek için sayfa kaynağı görüntüleme aracını kullanarak farklı alan adlarından çağırılan dosyaları görebilirsiniz.

2014 yılından beri yüzlerce dijital projeye katkı sağlamış olan Codlio ekibi olarak, yaptığımız birçok çalışmada hep insan odaklı hareket ederiz. Kalbimizle hisseder, düşünür ve ellerimizle hayata geçiririz.
İletişime Geç!
YouTube kanalınıza özel URL nasıl oluşturulur? Daha profesyonel ve hatırlanabilir bir görünüm için adım adım rehber. ...

Sosyal medya taraması nasıl yapılır? Marka görünürlüğünüzü artırmak ve rakip analizi için etkili adımlar. Detaylı rehbe...

A/B testi nedir ve nasıl yapılır? İki farklı versiyon arasında karşılaştırmalı testlerle daha etkili sonuçlar elde edin...

Facebook dinamik ürün reklamlarıyla ilgili bilmeniz gerekenler. Ürün kampanyalarınızı optimize etmek için etkili ipuçla...
