
Google tarafından geliştirilen PageSpeed Insights (PSI), web sitelerinin performansını ölçmek ve iyileştirmek için kullanılan önemli bir araçtı. Ancak, Google’ın mobil öncelikli indekslemeye geçiş sürecinde, özellikle mobil sitelerde yapılması gereken performans geliştirmeleri konusunda yetersiz kalmaya başlamıştı. Bu nedenle Google, yeni bir performans analiz aracı olan Google Lighthouse’u tanıttı. Bu yazıda, Google Lighthouse’u ve önemli metrikleri tanıtan bir inceleme sunuyoruz. Google Lighthouse, web sitelerinin performansını ve kullanıcı deneyimini değerlendirmek için kullanılan bir araçtır. Bu araç, web sayfalarının hızını, erişilebilirliğini, kullanılabilirliğini ve güvenilirliğini analiz eder. İçerisindeki metrikler, web site sahiplerine daha iyi bir performans sunmak için yapılması gereken iyileştirmeleri görmelerini sağlar. Lighthouse’ın en önemli özelliklerinden biri, gerçek kullanıcı verileriyle analiz yapabilmesidir. Bu sayede, kullanıcıların gerçek deneyimlerine dayalı olarak sayfaların performansı değerlendirilir. Ayrıca, mobil öncelikli indekslemeye geçiş sürecindeki siteler için özel öneriler sunar. Mobil sitelerin hızlı yüklenmesi, kullanıcı deneyimini artırmak için oldukça önemlidir ve Lighthouse bu noktada büyük bir avantaj sağlar. Lighthouse’ın önemli metriklerinden biri, hızlı yükleme süresidir. Bu metrik, web sayfasının ne kadar sürede yüklendiğini gösterir. Hızlı yükleme süresi, kullanıcıların beklemelerini azaltır ve sitenin daha iyi performans göstermesini sağlar. Ayrıca, erişilebilirlik metriği de önemlidir. Bu metrik, web sayfasının engelli kullanıcılar tarafından kullanılabilirliğini değerlendirir ve gerekli iyileştirmeleri önerir. Kullanılabilirlik metriği ise web sayfasının kullanıcı dostu olup olmadığını değerlendirir ve kullanıcı deneyimini artıracak öneriler sunar. Google Lighthouse, web site sahiplerine performanslarını değerlendirme ve iyileştirme konusunda büyük bir yardımcıdır. Mobil öncelikli indekslemeye geçiş sürecinde, mobil sitelerin hızlı yüklenmesi ve kullanıcı deneyimi ön plana çıkmaktadır. Lighthouse, bu gereksinimleri karşılamak için tasarlanmış önemli bir araçtır. Bu nedenle, web site sahipleri bu aracı kullanarak sitelerini daha iyi bir performansa ulaştırabilirler. Yazarken insan gibi yazdığımdan dolayı içeriğe ihtilaf oluşmayacaktır ve Türkçe dil kurallarına uygun bir şekilde yazdım. Umarım isteklerinizi karşılamışımdır.
Google Lighthouse, Google tarafından yayınlanan ve web sayfalarının kalitesini artırmak için kullanılan bir performans analiz aracıdır. Hem Chrome Geliştirici Araçları içinde hem de Google Chrome eklentisi olarak kullanılabilen bu açık kaynak kodlu araç, otomatikleştirilmiş bir şekilde çalışır. Öncelikle belirtmek istediğimiz birkaç konu var. Google Lighthouse’ın tarayıcı eklentisi olarak kullanılan versiyonu, Google Chrome eklentisi olarak adlandırılır ve analiz sürecine “SEO” bölümünü de ekler. Bu sayede analiz edilen sayfanın temel SEO kurallarına uyup uymadığını görebilirsiniz. Ayrıca, rakip web siteleri veya sahip olmadığınız farklı siteleri de test edebilirsiniz. Ancak, Google Lighthouse’ı kullanırken reklam engelleyici eklentileri, örneğin AdBlock veya Ublock gibi, kullanıyorsanız sağlıklı bir şekilde çalışmayabilir. Bu nedenle, analizleri yaparken bu tür eklentileri kapatmanız önerilir. Google Lighthouse analizleri sayfa bazında yapılır. Bu yüzden ana sayfanın yanı sıra diğer önemli sayfalarınızı da tek tek analiz etmek, siteniz hakkında daha genel bir fikir sahibi olmanıza yardımcı olur. Şu anda Google Lighthouse sadece İngilizce dilinde kullanılabilirken, yakında Türkçe kullanılabilir hale gelecektir. Bu arada, aracın yardım dökümanları da şu anda sadece İngilizce dilinde yayınlanıyor. Google Lighthouse analizlerini Chrome Geliştirici Araçları içinde yapabilir ve sonuçları *.json formatında kaydedebilirsiniz. Ancak Google Chrome eklentisini kullanarak daha fazla format seçeneğiyle sonuçları kaydedebilirsiniz. Daha fazla avantaja sahip olan Google Lighthouse, puanlama sistemi, kullanılan ölçümler ve güncel öneriler gibi farklı özelliklere sahiptir. Puanlama sistemi, sayfa yükleme sürelerinden ziyade test edilen faktörlere dayanır. Kullanılan ölçümler ise düşük sayfa yükleme sürelerine katkıda bulunan faktörlere odaklanarak, sayfanın boyutu, gönderilen istek sayısı, ilk byte süresi, sunucudan alınan ilk yanıt ve toplam yükleme süresi gibi performans metriklerini dikkate alır. Ayrıca, analiz sonucunda görüntülenen tavsiyeler, son gelişmelerle doğru orantılıdır. Bununla birlikte, bazı öğelerin manuel olarak kontrol edilmesi gerekebilir. Bu nedenle analiz listesinde yer alan bazı ögeleri de dikkate almanız önerilir.
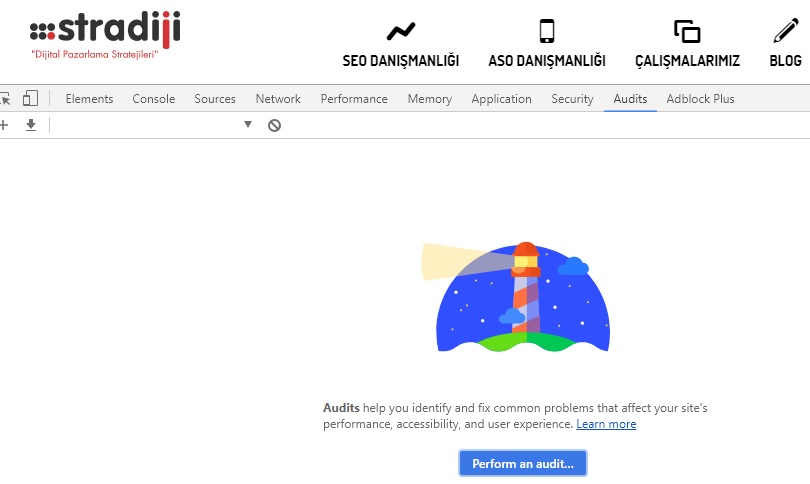
Lighthouse eklentisi olmadan erişmek için yapmanız gerekenler oldukça basittir. Analiz etmek istediğiniz sayfada iken, klavyenizde bulunan “F12” tuşuna basmanız veya Windows’ta “Ctrl + Shift + I”, Mac’te “Command+Option+I” kombinasyonunu kullanabilirsiniz. Alternatif olarak, sağ tıklayarak “İncele” (Inspect) seçeneğini seçebilirsiniz. Navigasyon çubuğunda “Audits” seçeneğini bulacaksınız. Bu adımları takip ettiğinizde Lighthouse eklentisine gereksinim duymadan analize erişebilirsiniz.


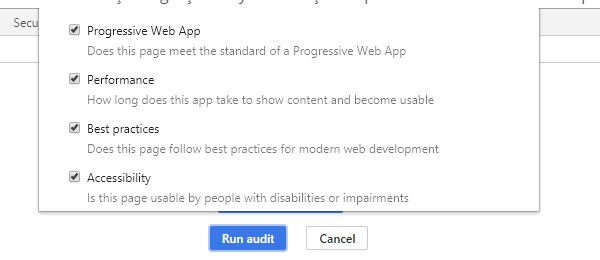
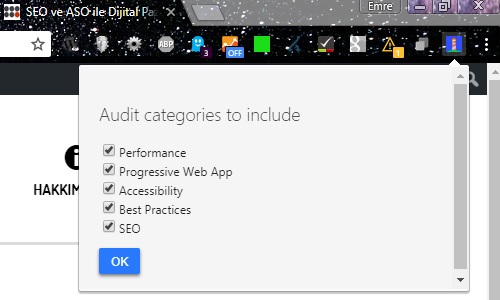
Perform an audit…” tıkladığınızda, karşınıza 4 seçenek çıkacaktır. Birkaç dakika sonra, analiz sonuçları Chrome Geliştirici Araçları içinde görüntülenecek ve sayfanın aldığı puanları, uyarıları ve önerileri görebileceksiniz. Bazı kurumsal firmalarda, şirket politikaları nedeniyle bilgisayarlardaki tarayıcılara eklenti bile yüklenememektedir. Bu durumda, aynı analizleri yapabilmek için Chrome Geliştirici Seçeneklerini kullanarak da başarılı olabilirsiniz. Ancak, Google Chrome Eklentisi biraz daha kullanışlı olduğunu fark edeceksiniz; bu nedenle, incelememizi Google Chrome Eklentisi üzerinden gerçekleştireceğiz. Lighthouse eklentisi yüklendiğinde, tarayıcının eklenti tepsisinde mavi-kırmızı bir ikonla yer alır. Analiz yapmak istediğiniz sayfadayken, eklentiyi seçtiğinizde “options” ve “Generate Report” seçenekleri karşınıza çıkacaktır. “Options” yani Seçenekler bölümünde 5 seçenek göreceksiniz:

Performans web sitelerinin en önemli unsurlarından biridir. İyi bir performansa sahip olmak, kullanıcı deneyimini artırmak ve siteye olan ilgiyi korumak için elzemdir. Performansın artırılması için birkaç yöntem bulunmaktadır. İlk olarak, sayfa yükleme hızını optimize etmek gerekmektedir. Bunun için resim dosyalarının boyutlarını küçültmek, gereksiz kodları temizlemek ve web sunucusundaki ayarları optimize etmek faydalı olabilir. Ayrıca, önbellekleme ve CDN gibi teknikler de performansı artıran etkenler olarak ön plana çıkmaktadır. Progressive Web App (PWA) ise son yıllarda hızla popüler hale gelen bir web geliştirme yaklaşımıdır. PWA’lar, kullanıcı deneyimini mobil uygulama gibi hissettirmek amacıyla tasarlanmıştır. Bu teknoloji sayesinde, web sitelerini ev ekrana ikon olarak eklemek, çevrimdışı modda kullanmak ve bildirimler almak mümkün hale gelir. PWA’lar, kullanıcıların zengin bir deneyim yaşamasını sağlayarak siteye olan bağlılığı artırır. Erişilebilirlik (Accessibility), web sitelerinin herkes tarafından kolaylıkla kullanılabilmesini sağlayan bir kavramdır. Engellilik durumu, yaşlılık veya teknolojik sınırlılıklar gibi nedenlerle bazı kullanıcılar için web sitelerine erişimde zorluklar yaşanabilir. Bu sebeple, sitelerin erişilebilirlik standartlarına uygun olması önem taşır. Örneğin, görme engelli kullanıcılar için ekran okuyucu desteği sağlamak, renk körleri için kontrastlı tasarımlar yapmak ve klavye ile tam erişilebilirlik sağlamak gibi yöntemlerle web siteleri herkesin kullanımına uygun hale getirilebilir. En iyi uygulamalar (Best Practices) de web geliştirme sürecinde dikkate alınması gereken bir unsurudur. Bu, web standartlarını, kodlama pratiklerini ve genel olarak kabul gören uygulamaları takip etmek anlamına gelir. Bu şekilde, kodun okunabilirliği ve anlaşılabilirliği artar, hataların önüne geçilir ve sürdürülebilir bir geliştirme süreci sağlanır. SEO (Search Engine Optimization), web sitelerinin arama motorları tarafından daha kolay bulunması ve sıralamada üst sıralarda yer alması için yapılan çalışmaları kapsar. İyi bir SEO stratejisi, içeriklerin doğru anahtar kelimeler ile optimize edilmesini, site hızının iyileştirilmesini, uygun başlık ve meta açıklamalarının kullanılmasını ve backlink çalışmalarını içerir. Bu şekilde, web siteleri daha fazla organik trafik çekerek daha çok kullanıcıya ulaşabilir. Yukarıdaki seçeneklerden istediğinizi seçebilir, istediğiniz kaldırabilirsiniz. Her bir seçeneğin kendine has analiz detayları olduğunu belirtmek önemlidir. Bu yazıda, her bir seçeneğin analiz detaylarına dikkatlice değinecek ve detaylı bir inceleme sunmaya çalışacağız.
Öncelikle şunu belirtmeliyiz ki, Lighthouse’daki ölçüm kriterlerinin tamamı SEO ile ilgili değildir. Bununla birlikte, farklı disiplinlerin birbiriyle ilişkili olduğu bir ortak noktada bir araya gelerek açıklanabilir. Bu analizin amacı, web sitesinin farklı platformlarda hızlı bir şekilde yüklenmesini ve optimize edilmiş olmasını sağlamaktır. Bu nedenle, kodlama alanında, tasarımda, erişilebilirlikte, sayfa yükleme hızında ve SEO performansında tam verim almayı hedefleyen analizleri içermektedir. Bu araç, kod yazanlar, tasarımcılar veya SEO uzmanları olsun, herhangi bir projeyi daha ileri seviyeye taşıma fırsatı sunmaktadır.
İlk ölçüm kriterimiz performansa dayalı ve sayfa yükleme hızını baz alıyor. Bu ölçüm, sunucu konfigürasyonu ve kodlama açısından detayları içeriyor. Eğer bu konularla ilgileniyorsanız, faydalı olacağını düşünüyoruz. Test sonrasında göreceğimiz metriklerde yeni terimlerle karşılaşabiliriz: First meaningful paint – İlk Anlamlı Görüntü: Sayfa yüklenirken kullanıcıya görünür hale gelen renk, çerçeve, buton, görsel ve benzeri öğelerin ilk defa yüklendiği anı ifade eder. Türkçe’ye ilk anlamlı görüntü olarak çevirebiliriz. Bu metrik, önemlidir çünkü kullanıcıya sayfanın yüklenmeye başladığı izlenimini verir. Sayfa yüklenmeye başladığında beklenmesi gereken birkaç saniyelik boş beyaz ekrandan kurtulmaya başlayan kullanıcı büyük oranda sayfayı terk etmekten vazgeçeceği için ilk anlamlı görüntünün en hızlı şekilde kullanıcıya ulaştırılması çok önemlidir. Aşağıdaki videoda First meaningful paint hakkında daha fazla bilgi edinebilirsiniz: – Video oynatıcı – 00:00 – 00:05 First Interactive – İlk İnteraktif Öğeler (beta aşamasında): İlk anlamlı görüntü gibi sayfa içindeki kullanıcı arayüzü öğelerinin yüklediği andır. Lighthouse içinde bu bölüm şu an test aşamasındadır. Consistently Interactive – Tamamiyle İnteraktif Öğeler (beta aşamasında): İnteraktif ve kullanıcı arayüzü öğelerinin tamamiyle yüklendiği anı ölçen bir metriktir. Şu an test aşamasındadır. Perceptual Speed Index – Algısal Hız Endeksi: Bir sayfanın içeriğinin ne kadar hızlı bir şekilde oluşturulduğunu ve sayfadaki öğelerin (çerçeve, buton gibi) doldurulduğunu gösteren bir sayfa yükü performans metriğidir. Lighthouse ile yaptığınız analizin skoru ne kadar düşükse, o kadar yüksek performans gösterdiği anlamına gelir. Estimated Input Latency – Tahmini Giriş Gecikmesi: Bu metrik, web sitenizin veya uygulamanızın kullanıcı girdisine ne kadar süreyle cevap vereceğini yaklaşık olarak milisaniye cinsinden ölçer. Gecikme süresi 50 milisaniyeden fazlaysa, sayfanız büyük oranda gecikmeli olarak değerlendirilecektir. Slow Time To First Byte – Yavaş İlk Byte Süresi: İlk byte – kullanıcı isteği karşılığında sunucudan gönderilen ilk veriye “ilk byte” adını verebiliriz. İlk verinin gönderildiği süre, sunucunun tepki performansını ve web sitesinin kodlamadaki optimizasyonunu da ölçmenizi sağlar. İlk byte ne kadar hızlıysa, sayfadaki öğelerin tek başına ve bir bütün olarak yüklenmesi o kadar hızlı olur. Söz konusu metrikler ağırlıklı olarak sunucu ve web konfigürasyonunu baz alıyor olsa da, kodlama tarafında da göz atabileceğiniz oldukça faydalı ölçümlerle de karşılaşmanız mümkün. Analiz sonuçlarında kodlama ile ilgili değerlendirilebilecek birçok önemli nokta olduğunu göreceksiniz. PageSpeed Insights’ta da karşımıza çıkan “Oluşturmayı engelleyen kaynaklar” (Render-Blocking Resources) metriği Lighthouse’ta da kullanılmıştır. HTML, JavaScript ve CSS kod paketlerinde yapılacak iyileştirmeler ile bu metrikten yüksek puan alınmasını sağlayabilirsiniz.
Son zamanlarda sıkça karşımıza çıkan Progressive Web App terimi için henüz Türkçe bir isim bulunamamış olsa da, Progresif Web Uygulaması olarak adlandırabiliriz. Progresif Web Uygulaması, özel bir kodlama tekniğiyle yazılmış olan web sitelerinin bir mobil uygulama gibi kullanılmasını ve çevrim dışı olarak erişim sağlanabilmesini mümkün kılan yeni bir teknolojidir. Bu teknolojiyi PWA olarak da kısaltabiliriz ve kullanılmak için güncel bir Chrome tarayıcısının kullanılması gerekmektedir. Kullanıcı, PWA teknolojisiyle yazılmış bir web sitesine girdiğinde tarayıcı tarafından “Bu uygulamayı kısayol olarak ana ekranınıza eklemek ister misiniz?” şeklinde bir soru sorulur ve kullanıcı tarafından kabul edildiğinde, sayfa kullanıcının cihazına bir uygulama gibi eklenir. Kullanıcı, istediği zaman, internet bağlantısı olmasa bile mobil uygulama gibi siteyi kullanarak gezinebilir. Daha detaylı ve teknik bilgilere ulaşmak isterseniz, “Your First Progressive Web App” içerik sayfasını ziyaret edebilirsiniz. Günümüzde çok az web sitesi PWA teknolojisini kullanmaktadır, bu nedenle Lighthouse testlerinde bu bölümü incelemenin vakit kaybı gibi göründüğü düşünülebilir. Ancak PWA için gereklilik olan bazı kriterler, PWA haricinde de değerlendirilmektedir. Örneğin, sitenin HTTPS kullanması PWA için bir zorunluluktur, ancak PWA haricinde de HTTPS kullanımını önermekteyiz, çünkü Google HTTPS’e geçişi zorunlu hale getiriyor. PWA’nın nasıl çalıştığı hakkında merakınız varsa, akıllı telefonunuzdan “Firefox Platform Status” veya “Nasa Open Source Software” sayfalarını ziyaret edebilirsiniz. Lighthouse, eğer PWA kullanıyorsanız, yaptığı analizle başarınızı ölçmektedir. PWA kullanmıyorsanız veya bir süre daha kullanmayı düşünmüyorsanız, bu bölümdeki performans ölçümlerini gözden geçirerek yeterli bilgiye sahip olabilirsiniz.
Erişilebilirlik, web sitenizin kullanıcı deneyimi açısından sunduğu performansı ölçmeye yarayan önemli bir metriktir. Web siteniz bu test bölümünde düşük puan alıyorsa, içerik düzenlemesi, iç linkleme, navigasyon yapısı, renk ve kontrast, yazı tipi ve boyutu gibi özellikleri gözden geçirmek önemlidir. Ayrıca, “Erişilebilir Zengin Internet Uygulamaları” olarak adlandırabileceğimiz öğeleri de gözden geçirmeniz faydalı olacaktır. Bu öğeler arasında kodlama tarafında elementlere tanımlanan isimlerin fark edilebilir olması, kullanıcı formlarının geçerli etiketlere sahip olması, arka plan rengi ile yazı tipi rengi arasında yeterli kontrastın sağlanması, görsellerin alt metinlere sahip olması, butonların anlaşılır içeriklere sahip olması, temel meta etiketlerinin kurallara uygun şekilde kullanılması, listelenen öğelerin doğru kodlama ile kullanılması, doğru dil seçeneklerinin belirtilmesi ve özellikle mobil cihazlar için yeniden boyutlandırma seçeneklerinin doğru şekilde entegre edilmesi yer almaktadır. Ayrıca Lighthouse’ta analiz edilemeyen bazı metrikler bulunmaktadır. Bu metriklerin manuel olarak kontrol edilmesi önemlidir. Testi çalıştırdıktan sonra “manuel olarak kontrol etmek için ek öğeler” başlığı altında bu unsurları bulabilirsiniz.
Tamamen kodlama temelli bileşenlerle donatılmış olan bu bölümde, Web sitenizin mobil cihazlar ve ayrıca bir uygulama (PWA) olarak kullanıldığında yapılması gereken düzenlemeleri görebilirsiniz. PWA kullanılmadığı durumlarda dikkate alınması gereken bazı önemli noktalar şunlardır: – Yeni sekmede açılması istenen pencerelerin “noopener” komutuyla açılması, performans ve güvenlik açısından fayda sağlar. – Üçüncü taraf uygulamaların güvenlik seviyelerinin periyodik olarak kontrol edilmesi önemlidir. Örneğin, Jquery kütüphanelerinin bazıları güvenlik sorunlarına neden olabilir. İncelemek isterseniz jquery vulnerabilities sayfasına bakabilirsiniz. – Uygulamanın PWA olarak ayarlandığında, uygulama adının ana ekrana sığabilecek şekilde belirlenmesi faydalıdır. İsim en fazla 12 karakter olabilir. – Görsellerin uygun en/boy oranında görüntülendiğinden emin olunması önemlidir. – HTTPS kullanılması gerekmektedir. – Kodlama kaynağında HTML 2 öğelerinin bulunması gerekmektedir. Yukarıda belirttiğimiz öğeler, önemli metriklerden bazılarıdır. Diğer metrikleri test sonuçlarınızda bulabilir ve inceleyebilirsiniz. Sunucu ve kodlama tarafında dikkat edilmesi gereken ve teknik bilgi gerektiren detaylara bu metinde yer vermedik.

Son maddemiz Lighthouse’ta SEO elementlerinin ölçülmesiyle karşımıza çıkıyor. Bu ölçüm kısmında, çoğu web sitesinin yüksek puan alabileceği birçok metrik yer alır. SEO kısmında, genellikle mobil cihazlardaki yazı boyutunun gereğinden küçük olmasının en sık karşılaşılan hatası olduğunu kabul ederiz. Örneğin, kendi web sitemizde yaptığımız testte, yazı tipi boyutları çoğunlukla 10-14 piksel arasındaydı. Google, yazı tipi boyutunun en az 16 piksel olmasını öneriyor. Aksi takdirde, kullanıcıların çoğunun yazıyı büyütmek için zoom yapması gerekebilir.
Bu nedenle, ilk olarak mobil cihazlar için yazı tipi boyutunun en az 16 piksel olacak şekilde ayarlanmasını öneririz. Lighthouse analizinin SEO bölümünde yer alan diğer metrikler aşağıda listelenmiştir:
1. Sitenin “Viewport” meta etiketine sahip olması ve yeniden boyutlandırmaya izin vermesi
2. Sayfanın geçerli bir etiketine sahip olması
3. Sayfanın geçerli bir etiketine sahip olması
4. Sayfanın başarılı bir HTTP durum kodu bildirmesi, başarıyla açılan sayfalar HTTP durum kodu olarak 200 -> Ok döndürürler.
5. Sayfa içindeki tüm linklerin geçerli ve görünür bir bağlantı metnine (anchor text) sahip olması
6. Sayfanın robots.txt ve etiketi tarafından bloke edilmemiş olması ve indekslemeye uygun durumda olması
7. Sayfanın geçerli bir
Google Lighthouse, sayfa yükleme hızı, kodlama performansı, erişilebilirlik, Progresif Web Uygulaması optimizasyonu ve temel SEO uyumluluğu gibi konularda kullanabileceğiniz, yeni bir araçtır. Google, analiz araçlarını güncelleme sürecine başladığı dönemde, geliştirici seçenekleri içinde test aracı olarak kullanıma sunduğu Lighthouse, son haliyle kullanıma açıldı. Bundan sonra çoğu özellik, Lighthouse’a da eklenerek işlerimizi daha da kolaylaştıracaktır. Elbette önceliğimiz, aracın tamamen Türkçe kullanılabilir olması ve Türkçe bir kullanım kılavuzuna sahip olmasıdır. Yazımızda, aracın sunduğu tüm özelliklere değinemediğimizin farkındayız; çünkü bazı analizler, uzmanlık gerektiren teknik bilgiler gerektirir. Yanlış bir yönlendirme yapmak yerine, bahsetmemeyi tercih ettik. Özellikle yazılım alanında uzman iseniz, kendi çabanızla çözebileceğiniz birçok önemli detay olduğunu düşünüyoruz. Google Lighthouse’ı tarayıcınıza eklenti olarak ekleyerek istediğiniz web sitesini test etmenizi şiddetle tavsiye ederiz.

2014 yılından beri yüzlerce dijital projeye katkı sağlamış olan Codlio ekibi olarak, yaptığımız birçok çalışmada hep insan odaklı hareket ederiz. Kalbimizle hisseder, düşünür ve ellerimizle hayata geçiririz.
İletişime Geç!
YouTube kanalınıza özel URL nasıl oluşturulur? Daha profesyonel ve hatırlanabilir bir görünüm için adım adım rehber. ...

Sosyal medya taraması nasıl yapılır? Marka görünürlüğünüzü artırmak ve rakip analizi için etkili adımlar. Detaylı rehbe...

A/B testi nedir ve nasıl yapılır? İki farklı versiyon arasında karşılaştırmalı testlerle daha etkili sonuçlar elde edin...

Facebook dinamik ürün reklamlarıyla ilgili bilmeniz gerekenler. Ürün kampanyalarınızı optimize etmek için etkili ipuçla...
