
Yaygın olarak web uygulamalarında kullanılan JavaScript, Node.js ile birlikte sunucu taraflı uygulamalarda, Electron.js ile birlikte masaüstü uygulamalarda, çeşitli kütüphaneler sayesinde de hibrit mobil uygulama geliştirmede sıkça kullanılmaya başlandı ve tahmin edilmeyen bir büyüme gösterdi. Tasarlanma amacı olarak bu tarz platformlar ve büyük çaplı uygulamalar düşünülmediğinden JavaScript’in bazı yapısal eksiklikleri vardı. Nesne tabanlı dillerin sağladığı tip kontrolü, sınıflar gibi yapılar bulunmuyordu, dinamik olmasından dolayı derleme aşaması yoktu ve hata kontrolü zor yapılıyordu. TypeScript bu eksikleri gidermek ve JavaScript’i büyük projelerde daha etkili şekilde kullanmak için tasarlanmış bir programlama dili olarak ortaya çıktı.
“TypeScript, uygulama ölçeğinde geliştirme için JavaScript.” olarak tanımlanmaktadır. TypeScript strongly-typed, nesne yönelimli ve derlenebilir açık kaynaklı bir programlama dilidir. Microsoft çalışanı ve C# dilinin tasarımcısı olan Anders Hejlsberg tarafından tasarlanmış, ilk sürümü 2012 yılında yayınlanmıştır. Bu yazının yazıldığı Şubat 2019 tarihlerinde 3.3 en güncel sürümüdür. TypeScript’i hem bir dil hem de bir araçlar kümesi olarak tanımlayabiliriz. İstemci veya sunucu ortamında çalışabilen JavaScript programları yazmak için kullanılabilir. JavaScript’in tüm özelliklerini içinde barındıran ve ek özellikler eklenmiş bir üst kümesi olarak tanımlanabilir. Büyük ve kodlanma aşaması karmaşık olan projelerde verimliliği arttırır.
JavaScript, TypeScript’tir: TS’de yazılan kodlar derlenirken JS dilindeki karşılığına dönüştürülür, çıktı olarak JS kodu verir ve JS kodu çalıştırılır. JS için geçerli olan tüm özellikler TS içinde geçerlidir. TS kodu yazabilmek için JS bilmeniz işin çok büyük bir oranına hakim olmanızı sağlayacaktır. TypeScript, JavaScript’in genişletilmiş bir versiyonudur. Her JS kodu bir TS kodudur. Ancak TS kodu derlenip çalıştırılmadığı sürece JS kodu değildir.
Tüm JS kütüphanelerini kullanabilir: Tüm JS kütüphaneleri TS üzerinde de kullanılabilir. TS olarak yazılan bütün kodların JS çıktısı, bütün JS frameworklerini, araçlarını ve kütüphanelerini kullanabilir.
Taşınabilirlik: TypeScript platform-serbest bir dildir ve farklı tarayıcılarda, cihazlarda, işletim sistemlerinde çalışabilir. JavaScript’in çalıştığı herhangi bir ortamda çalışabilir. Muadillerinden(CoffeScript,Dart vb) farklı olarak, Yazılan kodlar JS koduna dönüştürüldüğü ve işlemler JS kodu üzerinden yürütüldüğü için TypeScript’in yürütülmesi için özel bir sanal makineye veya özel bir çalışma-yürütme ortamına ihtiyacı yoktur.
Derleme: JS yorumlamalı(interpreted) bir dildir, derleme aşaması yoktur, bu nedenle kod çalışana dek hata tespiti yapılamaz ve hata varsa tüm kodun gözden geçirilmesi gerekir ve bu çok zaman alabilir. TypeScript dönüştürücüsü derleme aşamasında hata denetimi sağlar ve bu soruna çözüm getirir.
Güçlü Statik Tipler: JS dilinde statik veri tiplemesi yoktur, verilerin tipi dinamik olarak yürütme aşamasında belirlenir. TS’de ise isteğe bağlı olarak veri tanımlaması yapılabilir.
Nesne Yönelimli Programlama: TypeScript nesne yönelimli anlayışa uygundur. Sınıflar, arayüzler, modüller, miras(inheritance) vb. özellikleri destekler.
Kolay Okunabilir: JS koduna göre sağladığı avantajlar nedeniyle kolay okunabilir ve düzenlenebilir bir dildir.

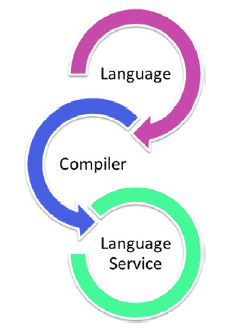
TypeScript’in üç temel bileşeni vardır.
Dil: Kendi sözdizimi, anahtar kelimeleri ve tip tanımlamaları vardır.
Derleyici: TS’de yazılan kodu JS’deki karşılığına dönüştürür.
TLS(TypeScript Dil Servisi): Editörlerde kullanılması için ifade tamamlama, kod biçimlendirme, renklendirme vb. gibi tipik düzenleyici işlemlerini destekler.
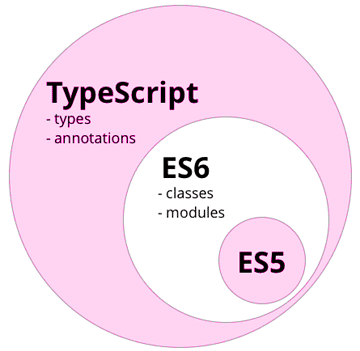
ECMAScript, betik dili standartıdır ve her yıl yeni sürümü çıkarılmaktadır. 2019 yılı itibariyle 10 sürümü bulunmaktadır. TypeScript dili EcmaScript standartları üzerine inşa edilmiştir ve bu standartlarda yer alan özelliklere ek özellikler katarak yazılım geliştiricileri daha sağlıklı şekilde JavaScript kodları üretmesini sağlamaktadır. TypeScript EcmaScript’in 5 ve 6 versiyonlarınaa ekstra özellikler eklenerek oluşturulmuştur. Tarayıcılar EcmaScript 6. versiyona tam olarak destek verememektedir. TS desteklenmeyen kısımları 5. versiyona dönüştürerek işleme sokar.


2014 yılından beri yüzlerce dijital projeye katkı sağlamış olan Codlio ekibi olarak, yaptığımız birçok çalışmada hep insan odaklı hareket ederiz. Kalbimizle hisseder, düşünür ve ellerimizle hayata geçiririz.
İletişime Geç!
YouTube kanalınıza özel URL nasıl oluşturulur? Daha profesyonel ve hatırlanabilir bir görünüm için adım adım rehber. ...

Sosyal medya taraması nasıl yapılır? Marka görünürlüğünüzü artırmak ve rakip analizi için etkili adımlar. Detaylı rehbe...

A/B testi nedir ve nasıl yapılır? İki farklı versiyon arasında karşılaştırmalı testlerle daha etkili sonuçlar elde edin...

Facebook dinamik ürün reklamlarıyla ilgili bilmeniz gerekenler. Ürün kampanyalarınızı optimize etmek için etkili ipuçla...
